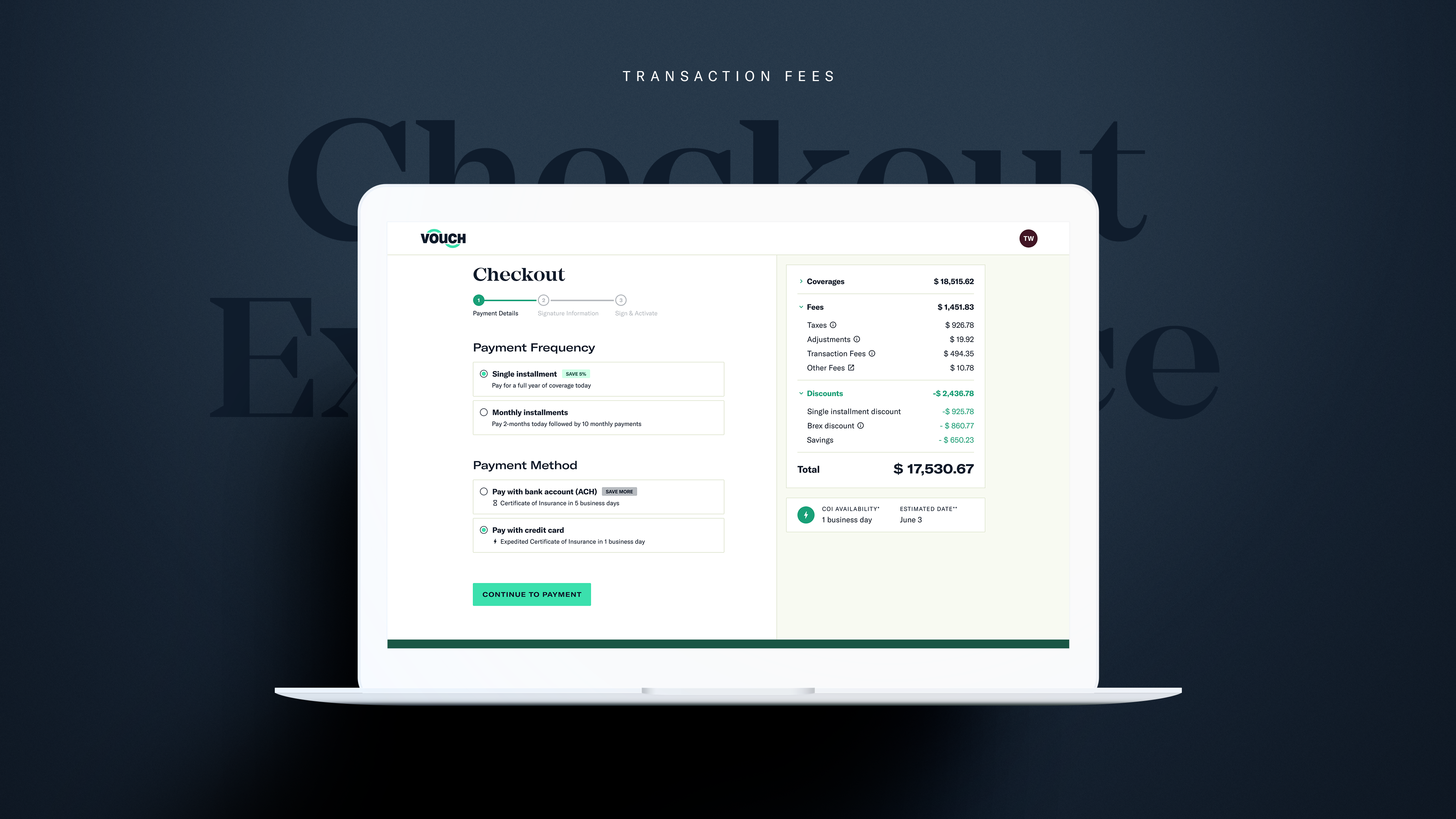
Vouch Insurance
Saving $20K/week
with a checkout that checks out.
Summary
Redesigned checkout to clarify transaction fees across payment methods, making it easier for new and renewing clients. The result: a transparent, compliant flow that cut confusion and saved over $20K/week in support and ops costs. Clearer for users, cleaner for ops—no hidden fees, no friction.
Role
- Product Strategy
- User Research
- User Interface Design (Web, Mobile)
- User Experience Design

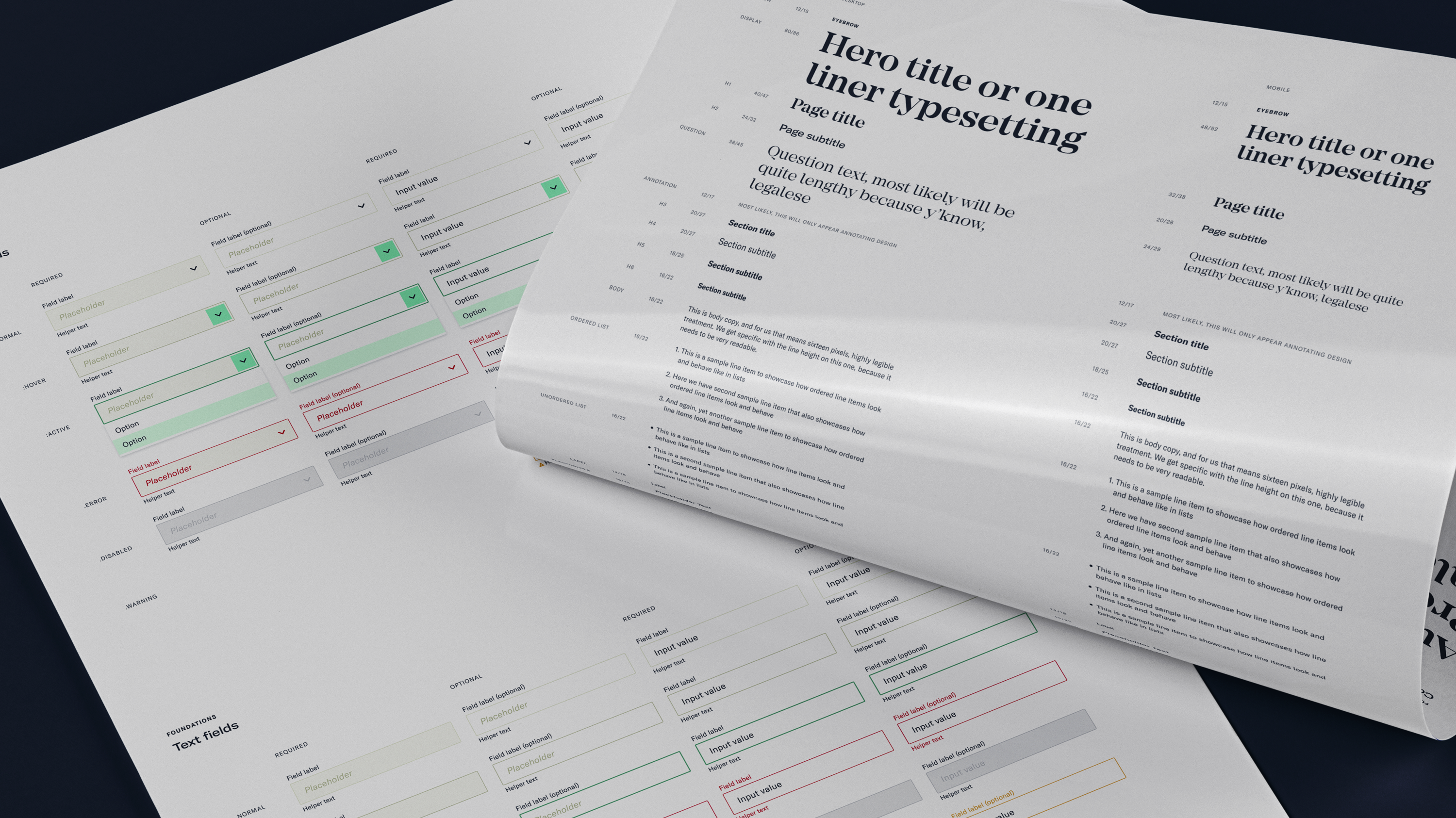
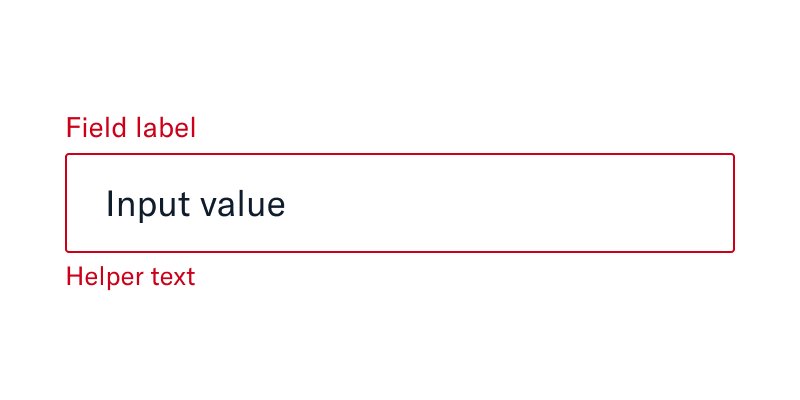
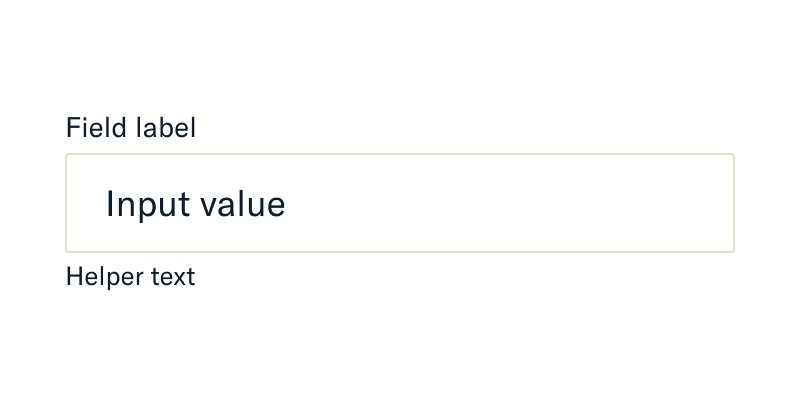
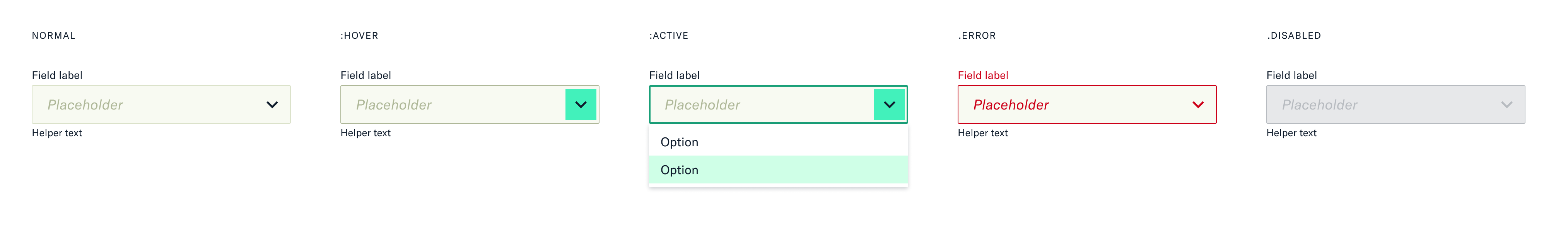
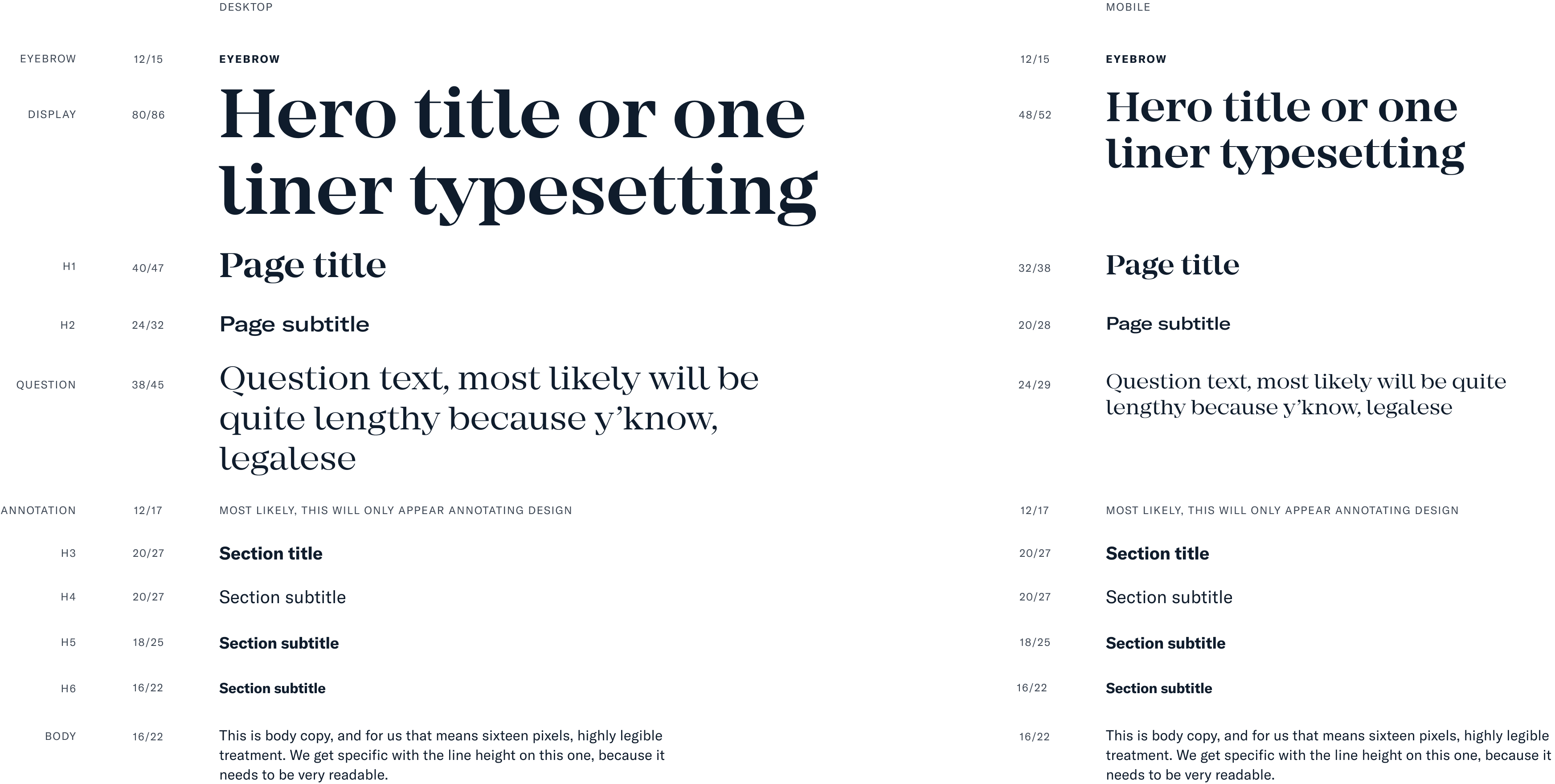
Vouch Insurance
Design system upgrade
Speeding up devs and smoothing ops by 30%.
Summary
A design system that was weighed down by debt and quirks, slowing both devs and ops. I led the next iteration—improving accessibility, fixing data-entry issues, and streamlining ops workflows.
The result? A 30% boost in engineering velocity and a noticeably smoother day for the whole team.
Role
- Product Strategy
- User Research
- User Interface Design (Web, Mobile)
- User Experience Design
- High Fidelity Prototyping







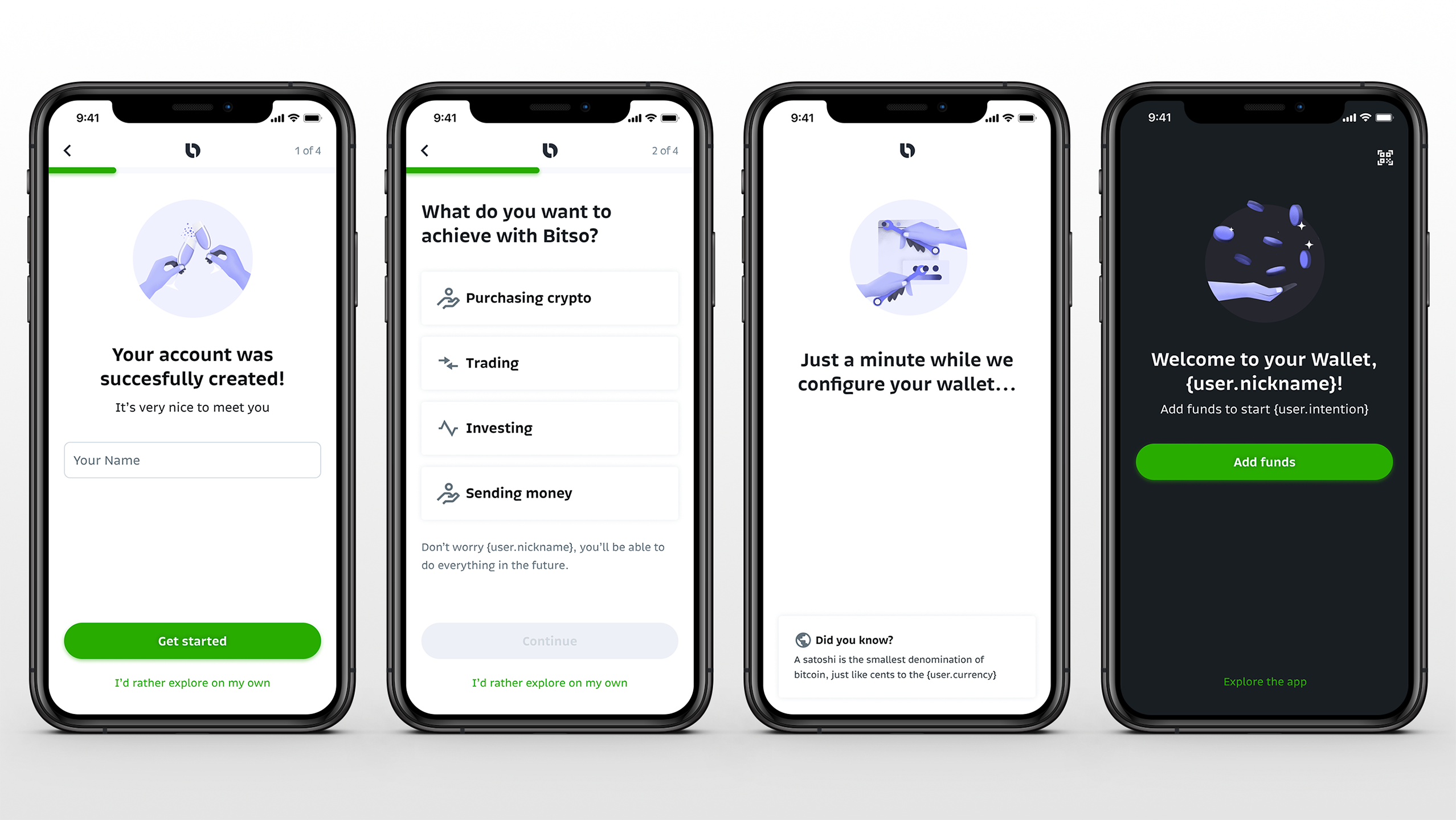
Bitso
42% jump in recurring transactions
Powering Bitso’s rise to a Latin American fintech powerhouse
Summary
I led the design of an onboarding flow that truly guides users—navigating strict regulations, privacy concerns, and cultural nuances. The result: a transformation from a long, impersonal form into a personalized, trustworthy welcome that built user confidence and drove significant growth.
Role
- Product Strategy
- User Research
- User Interface Design (Web, Mobile)
- User Experience Design
- High Fidelity Prototyping

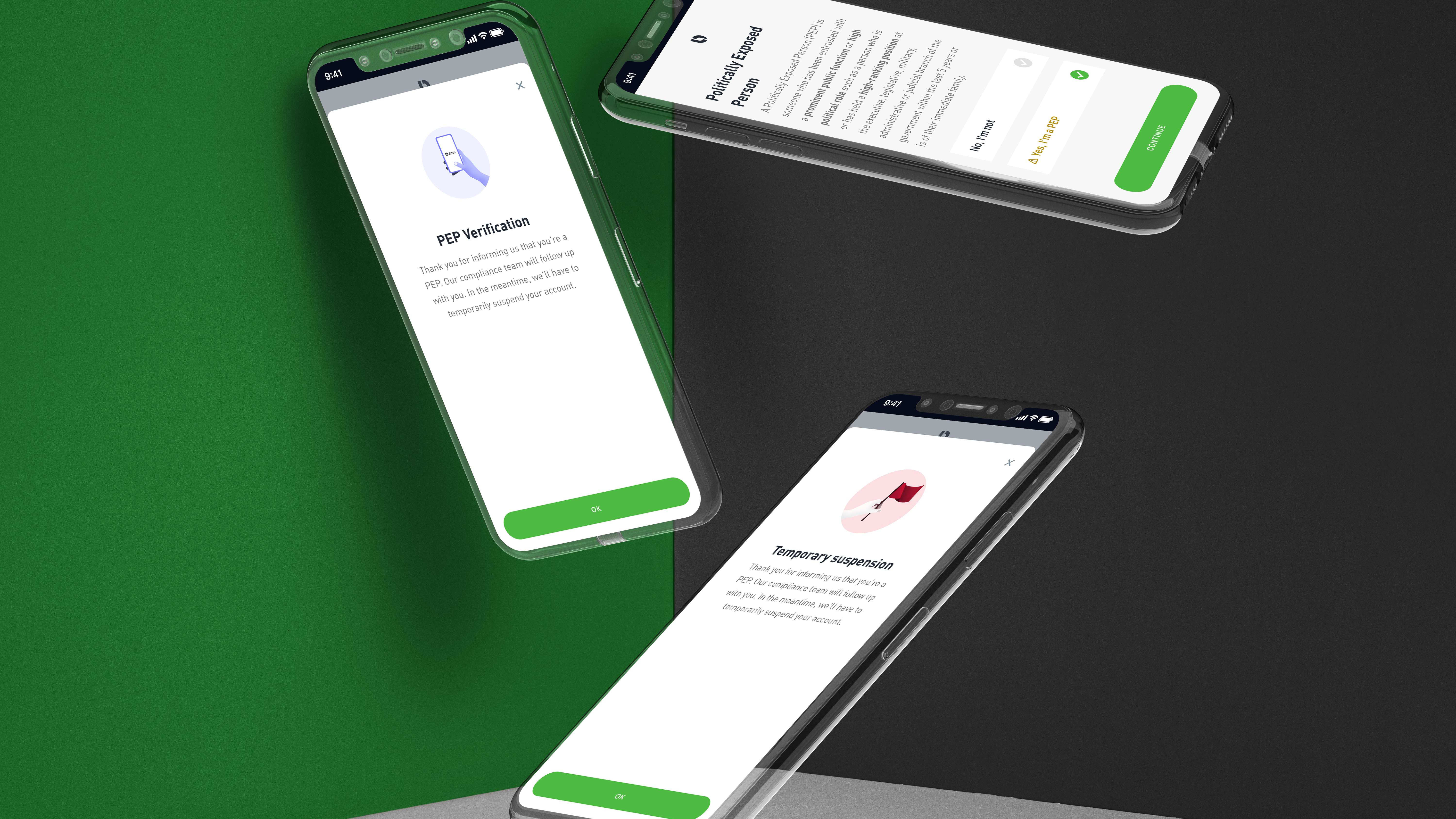
Bitso
Identifying Politically Exposed Persons
Summary
I led research and UX improvements to support new regulations for identifying Politically Exposed Persons (PEPs) in one market—carefully integrating the update into the existing flow without impacting users in other countries. The solution honored shared infrastructure and data structures, maintaining consistency while meeting compliance with clarity and care.
Role
- User Research
- User Interface Design (Web, Android, iOS)
- User Experience Design
- High Fidelity Prototyping

Kubernetes
A Bit Quarky
Summary
As brand designer and illustrator for this release, I brought a playful, science-inspired identity to one of Kubernetes’ most community-driven updates. “A Bit Quarky” nodded to both particle physics and the beauty of unconventional thinking—so I leaned into bold, expressive visuals that celebrated diversity, experimentation, and collaboration. From quirky mascots to a vibrant palette, the branding reflected the spirit of open-source innovation: united, curious, and just the right amount of weird.
Role
- Branding
- Illustration

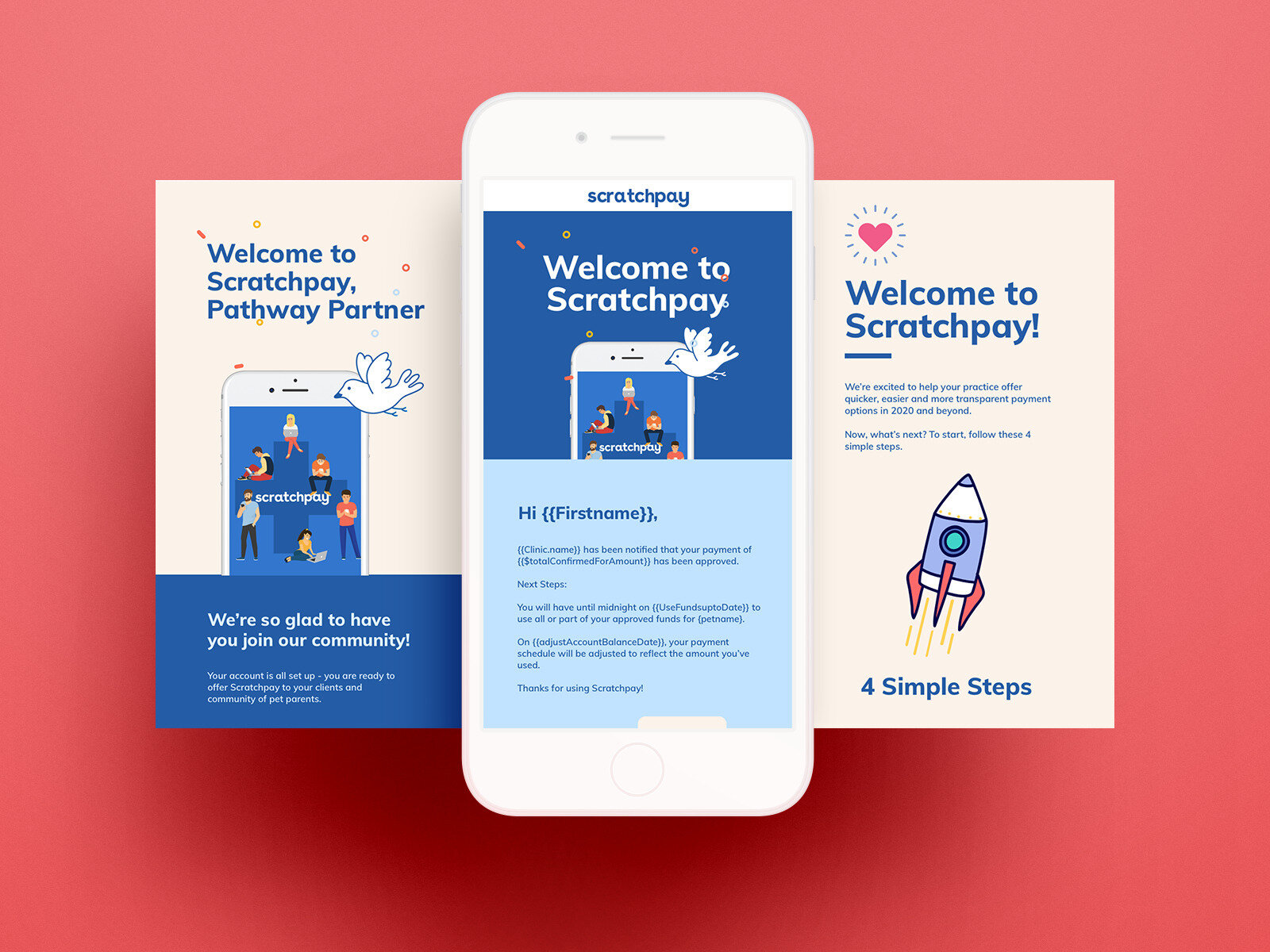
Scratch Financial
The heartbeat of healthcare experience
Summary
As Scratch grew from vet care to broader healthcare, I designed and coded key touchpoints—using Tailwind to bring order and care to emails, landing pages, and onboarding flows. Working with design, I helped evolve the system for a consistent, trustworthy experience. It wasn’t just pixels and code—it was building access and trust in healthcare.
Role
- User Interface Design
- Front-end development
- Content Design & Copywriting
- Branding
- Illustration




Let’s work together
Got an idea, a project, or just want to vibe? I’d love to hear from you.
Get in touch